Bootstrap 5 Alpha Akhirnya Diluncurkan!
- Diposting pada 12 Juni 2022
- Teknologi
- Oleh John Doe
- 292 Dilihat
Alpha pertama Bootstrap 5 telah tiba! Kami telah bekerja keras selama beberapa bulan untuk menyempurnakan pekerjaan yang kami mulai di v4, dan sementara kami merasa senang dengan kemajuan kami, masih ada lebih banyak lagi yang harus dilakukan.

Kami telah fokus untuk membuat migrasi dari v4 ke v5 lebih mudah didekati, tetapi kami juga tidak takut untuk menjauh dari apa yang sudah ketinggalan zaman atau tidak lagi sesuai. Karena itu, kami sangat senang untuk mengatakan bahwa dengan v5, Bootstrap tidak lagi bergantung pada jQuery dan kami telah menghentikan dukungan untuk Internet Explorer. Kami mempertajam fokus kami untuk membangun alat yang lebih ramah masa depan, dan meskipun kami belum sepenuhnya melakukannya, janji variabel CSS, JavaScript yang lebih cepat, lebih sedikit ketergantungan, dan API yang lebih baik tentu terasa tepat bagi kami.
Sebelum Anda melompat ke pembaruan, harap diingat v5 sekarang dalam versi alfa—perubahan yang melanggar akan terus terjadi hingga beta pertama kami. Kami belum selesai menambahkan atau menghapus semuanya, jadi periksa masalah terbuka dan tarik permintaan jika Anda memiliki pertanyaan atau masukan.
Sekarang mari kita gali dengan beberapa sorotan!
Tampilan dan nuansa baru
Kami telah membangun peningkatan pada beranda dokumen kami di v4.5.0 dengan tampilan dan nuansa yang diperbarui untuk dokumen kami lainnya. Laman dokumen kami tidak lagi lebar penuh untuk meningkatkan keterbacaan dan membuat situs kami terasa kurang seperti aplikasi dan lebih seperti konten. Selain itu, kami telah meningkatkan bilah sisi untuk menggunakan bagian yang dapat diperluas (diberdayakan oleh plugin Ciutkan kami sendiri) untuk navigasi yang lebih cepat.

Kami juga memakai logo baru! Lebih lanjut tentang itu ketika v5 menjadi stabil, tetapi cukup untuk mengatakan bahwa kami ingin memberikan peningkatan kecil pada kotak yang bulat.

Terinspirasi oleh CSS yang menciptakan awal dari proyek ini, logo kami mewujudkan perasaan set aturan—gaya yang dibatasi oleh kurung kurawal. Kami menyukainya dan berpikir Anda juga akan menyukainya. Harapkan untuk melihatnya diluncurkan ke dokumentasi v4, blog kami, dan lebih banyak lagi dari waktu ke waktu saat kami terus menyempurnakan berbagai hal dan mengirimkan rilis baru.
jQuery dan JavaScript
jQuery membawa akses yang belum pernah terjadi sebelumnya ke perilaku JavaScript yang kompleks ke jutaan (miliar?) orang selama satu setengah dekade terakhir. Secara pribadi, saya selalu bersyukur atas pemberdayaan dan dukungan yang diberikan kepada saya untuk terus menulis kode front-end, mempelajari hal-hal baru, dan merangkul plugin dari komunitas. Mungkin yang paling penting, itu selamanya mengubah JavaScript itu sendiri, dan itu sendiri merupakan monumen kesuksesan jQuery. Terima kasih kepada setiap kontributor dan pengelola jQuery yang memungkinkan hal itu bagi orang-orang seperti saya.
Berkat kemajuan yang dibuat dalam alat pengembangan front-end dan dukungan browser, kami sekarang dapat menghapus jQuery sebagai ketergantungan, tetapi Anda tidak akan pernah menyadari sebaliknya. Migrasi ini merupakan upaya besar oleh @Johann-S, pengelola JavaScript utama kami hari ini. Ini menandai salah satu perubahan terbesar pada kerangka kerja dalam beberapa tahun dan berarti proyek yang dibangun di Bootstrap 5 akan secara signifikan lebih ringan pada ukuran file dan pemuatan halaman ke depan.
Selain menjatuhkan jQuery, kami telah membuat beberapa perubahan dan penyempurnaan lain pada JavaScript kami di v5 yang berfokus pada kualitas kode dan menjembatani kesenjangan antara v4 dan v5. Salah satu perubahan kami yang lebih besar lainnya adalah menjatuhkan sebagian besar plugin Tombol kami untuk pendekatan HTML dan CSS saja untuk beralih status. Sekarang tombol sakelar didukung oleh kotak centang dan tombol radio dan jauh lebih andal.
Anda dapat melihat daftar lengkap perubahan terkait JS dalam proyek alfa v5 pertama di GitHub.
Tertarik untuk membantu JavaScript Bootstrap? Kami selalu mencari kontributor baru untuk tim untuk membantu menulis plugin baru, meninjau permintaan tarik, dan memperbaiki bug. Beritahu kami!
Properti khusus CSS
Seperti yang disebutkan, kami telah mulai menggunakan properti kustom CSS di Bootstrap 5 berkat penurunan dukungan untuk Internet Explorer. Di v4 kami hanya menyertakan beberapa variabel root untuk warna dan font, dan sekarang kami telah menambahkannya untuk beberapa komponen dan opsi tata letak.
Ambil contoh komponen .table kami, di mana kami telah menambahkan beberapa variabel lokal untuk membuat gaya tabel bergaris, melayang, dan aktif lebih mudah:
.table {--bs-table-bg: #{$table-bg}; --bs-table-accent-bg: transparent; --bs-table-striped-color: #{$table-striped-color}; --bs-table-striped-bg: #{$table-striped-bg}; --bs-table-active-color: #{$table-active-color}; --bs-table-active-bg: #{$table-active-bg}; --bs-table-hover-color: #{$table-hover-color}; --bs-table-hover-bg: #{$table-hover-bg}; // Styles here...}Kami sedang berupaya memanfaatkan kekuatan super dari properti kustom Sass dan CSS untuk sistem yang lebih fleksibel. Anda dapat membaca lebih lanjut tentang ini di halaman dokumen Tabel dan berharap untuk melihat lebih banyak penggunaan dalam komponen seperti tombol dalam waktu dekat.
Dokumen penyesuaian yang ditingkatkan
Kami telah berjongkok dan meningkatkan dokumentasi kami di beberapa tempat, memberikan lebih banyak penjelasan, menghilangkan ambiguitas, dan memberikan lebih banyak dukungan untuk memperluas Bootstrap. Semuanya dimulai dengan bagian Kustomisasi yang sama sekali baru.

Dokumen Kustomisasi v5 diperluas di halaman Tema v4 dengan lebih banyak konten dan cuplikan kode untuk membangun di atas file Sass sumber Bootstrap. Kami telah menyempurnakan lebih banyak konten di sini dan bahkan menyediakan proyek npm pemula bagi Anda untuk memulai dengan lebih cepat dan lebih mudah. Ini juga tersedia sebagai repo template di GitHub, sehingga Anda dapat dengan bebas melakukan fork and go.

Kami juga telah memperluas palet warna kami di v5. Dengan sistem warna bawaan yang ekstensif, Anda dapat lebih mudah menyesuaikan tampilan dan nuansa aplikasi Anda tanpa harus meninggalkan basis kode. Kami juga telah melakukan beberapa pekerjaan untuk meningkatkan kontras warna, dan bahkan menyediakan metrik kontras warna di dokumen Warna kami. Mudah-mudahan, ini akan terus membantu membuat situs yang didukung Bootstrap lebih mudah diakses oleh orang-orang di seluruh dunia.
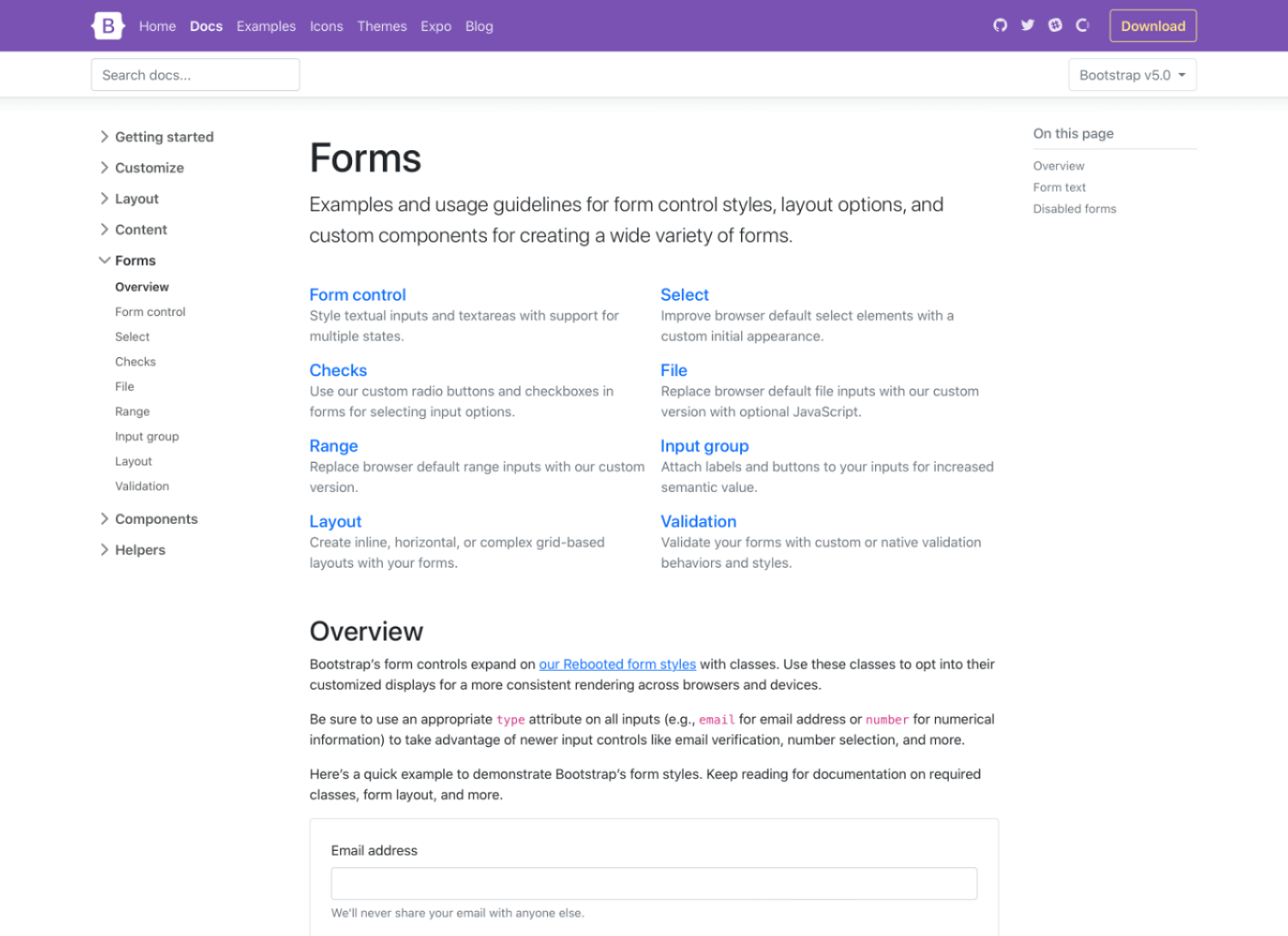
Formulir yang diperbarui
Selain bagian Kustomisasi yang baru, kami telah merombak dokumentasi dan komponen Formulir kami. Kami telah menggabungkan semua gaya formulir kami ke dalam bagian Formulir baru (termasuk komponen grup input) untuk memberi mereka penekanan yang pantas mereka dapatkan.

Di samping halaman dokumen baru, kami telah mendesain ulang dan menghapus semua kontrol formulir kami. Di v4 kami memperkenalkan rangkaian ekstensif kontrol formulir khusus—pemeriksaan, radio, sakelar, file, dan lainnya—tetapi itu adalah tambahan dari default apa pun yang disediakan setiap browser. Dengan v5, kami telah sepenuhnya menyesuaikan.
 Jika Anda terbiasa dengan markup formulir v4, ini seharusnya tidak terlihat terlalu jauh untuk Anda. Dengan satu set kontrol formulir dan fokus pada mendesain ulang elemen yang ada vs menghasilkan yang baru melalui elemen semu, kami memiliki tampilan dan nuansa yang jauh lebih konsisten.
Jika Anda terbiasa dengan markup formulir v4, ini seharusnya tidak terlihat terlalu jauh untuk Anda. Dengan satu set kontrol formulir dan fokus pada mendesain ulang elemen yang ada vs menghasilkan yang baru melalui elemen semu, kami memiliki tampilan dan nuansa yang jauh lebih konsisten.
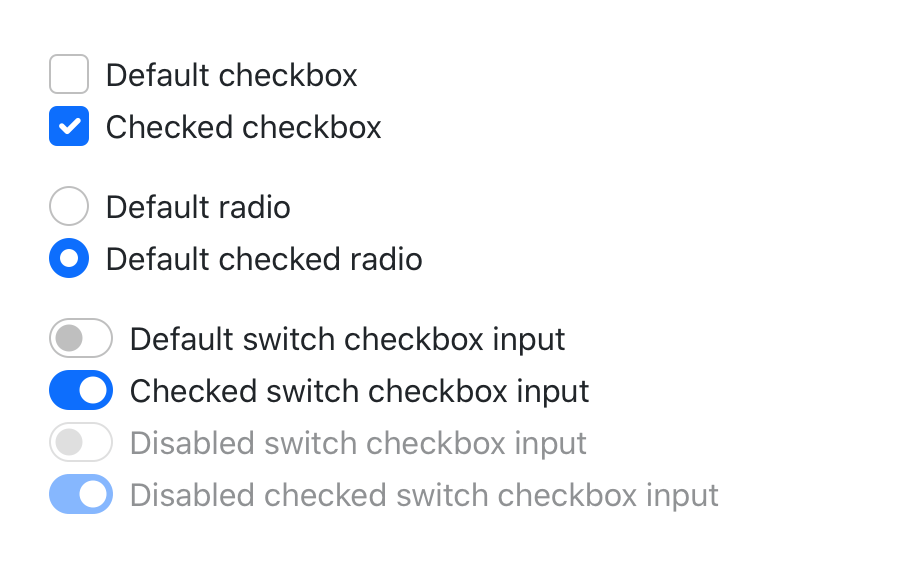
<div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault"> <label class="form-check-label" for="flexCheckDefault"> Default checkbox </label></div><div class="form-check"> <input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1"> <label class="form-check-label" for="flexRadioDefault1"> Default radio </label></div><div class="form-check form-switch"> <input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault"> <label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label></div>Setiap kotak centang, radio, pilih, file, rentang, dan lainnya menyertakan tampilan khusus untuk menyatukan gaya dan perilaku kontrol formulir di seluruh OS dan browser. Kontrol formulir baru ini semuanya dibangun di atas kontrol formulir standar yang sepenuhnya semantik—tidak ada lagi markup yang berlebihan, cukup kontrol dan label formulir.
Pastikan untuk menjelajahi dokumen formulir baru dan beri tahu kami pendapat Anda.
API Utilitas
Kami senang melihat berapa banyak orang yang membuat library dan toolkit CSS baru dan menarik, menantang cara kami membangun di web selama lebih dari satu dekade terakhir. Ini menyegarkan, untuk sedikitnya, dan memberi kita semua kesempatan untuk berdiskusi dan mengulangi. Karena itu, kami telah menerapkan API utilitas baru ke dalam Bootstrap 5.
$utilities: () !default;$utilities: map-merge( ( // ... "width": ( property: width, class: w, values: ( 25: 25%, 50: 50%, 75: 75%, 100: 100%, auto: auto ) ), // ... "margin": ( responsive: true, property: margin, class: m, values: map-merge($spacers, (auto: auto)) ), // ... ), $utilities);Sejak utilitas menjadi cara yang disukai untuk membangun, kami telah bekerja untuk menemukan keseimbangan yang tepat untuk menerapkannya di Bootstrap sambil memberikan kontrol dan penyesuaian. Di v4, kami melakukan ini dengan kelas $enable-* global, dan kami bahkan telah meneruskannya di v5. Tetapi dengan pendekatan berbasis API, kami telah membuat bahasa dan sintaks di Sass untuk membuat utilitas Anda sendiri dengan cepat sambil juga dapat memodifikasi atau menghapus yang kami sediakan. Ini semua berkat @MartijnCuppens, yang juga mengelola proyek RFS, dan bertanggung jawab atas PR awal dan perbaikan selanjutnya.
Kami pikir ini akan menjadi pengubah permainan bagi mereka yang membangun di Bootstrap melalui file sumber kami, dan jika Anda belum membangun proyek yang didukung Bootstrap seperti itu, pikiran Anda akan meledak.
Perhatian! Kami telah memindahkan beberapa utilitas v4 kami sebelumnya ke bagian Pembantu baru. Helper ini adalah potongan kode yang lebih panjang dari pasangan nilai properti Anda yang biasa untuk utilitas kami. Hanya cara kami mengatur ulang berbagai hal untuk penamaan yang lebih mudah dan dokumentasi yang lebih baik.
Sistem jaringan yang ditingkatkan
Secara desain Bootstrap 5 tidak sepenuhnya berangkat dari v4. Kami ingin semua orang dapat lebih mudah meningkatkan ke versi mendatang ini setelah mendengar tentang kesulitan dari jalur peningkatan v3 ke v4. Kami telah mempertahankan sebagian besar sistem build di tempatnya (minus jQuery) karena alasan ini, dan kami juga membangun sistem grid yang ada alih-alih menggantinya dengan sesuatu yang lebih baru dan lebih keren.
Berikut ini ikhtisar dari apa yang berubah di grid kami:
- Kami telah menambahkan tingkat kisi baru! Sampaikan salam untuk xxl.
- kelas .gutter telah diganti dengan utilitas .g*, seperti utilitas margin/padding kami. Kami juga telah menambahkan opsi ke spasi talang grid Anda yang cocok dengan utilitas spasi yang sudah Anda kenal.
- Opsi tata letak formulir telah diganti dengan sistem kisi baru.
- Kelas jarak vertikal telah ditambahkan.
- Kolom tidak lagi diposisikan: relatif secara default.
Berikut adalah contoh singkat tentang cara menggunakan kelas talang grid baru:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div></div>Lihat dokumen Tata Letak yang didesain ulang dan direstrukturisasi untuk mempelajari lebih lanjut.
Tata letak grid CSS semakin siap untuk prime time, dan sementara kami belum menggunakannya di sini, kami terus bereksperimen dan belajar darinya. Nantikan rilis v5 di masa mendatang untuk merangkulnya dengan lebih banyak cara.
Dokumen
Kami mengganti generator situs statis dokumentasi kami dari Jekyll ke Hugo. Jekyll telah lama menjadi generator pilihan kami mengingat betapa mudahnya untuk memulai dan menjalankannya, dan kesederhanaannya dengan penerapan ke GitHub Pages.
Sayangnya, kami telah mencapai dua masalah utama dengan Jekyll selama bertahun-tahun:
- Jekyll membutuhkan Ruby untuk diinstal
- Pembuatan situs sangat lambat
Hugo di sisi lain ditulis dalam Go, sehingga tidak memiliki ketergantungan runtime eksternal, dan jauh lebih cepat. Kami membangun situs cabang master kami saat ini, termasuk Sass dokumen -> CSS dalam ~1.6s. Server lokal kami memuat ulang dalam milidetik, bukan 8-12 detik, jadi mengerjakan dokumen telah menjadi pengalaman yang menyenangkan lagi.
Hugo di sisi lain ditulis dalam Go, sehingga tidak memiliki ketergantungan runtime eksternal, dan jauh lebih cepat. Kami membangun situs cabang master kami saat ini, termasuk Sass dokumen -> CSS dalam ~1.6s. Server lokal kami memuat ulang dalam milidetik, bukan 8-12 detik, jadi mengerjakan dokumen telah menjadi pengalaman yang menyenangkan lagi.
Juga teriakan kepada @xhmikosr yang memimpin tugas di sini dalam mengonversi ratusan file dan bekerja dengan pengembang Hugo untuk memastikan pengembangan lokal kami cepat, efisien, dan dapat dipelihara.
Segera hadir: RTL, offcanvas, dan banyak lagi
Ada banyak hal yang tidak sempat kami tangani di alfa pertama kami yang masih ada dalam daftar tugas untuk alfa masa depan. Kami ingin memberi mereka cinta di sini sehingga Anda tahu apa yang ada di radar kami selama pengembangan v5.
- RTL datang! Kami telah meningkatkan PR menggunakan RTLCSS dan terus mengeksplorasi properti logis juga. Secara pribadi, saya minta maaf karena membutuhkan waktu lama bagi kami untuk secara resmi menangani ini mengetahui semua upaya yang dilakukan untuk upaya komunitas dan menarik permintaan ke proyek. Semoga penantian itu sepadan.
- Ada versi bercabang dari modal kami yang menerapkan menu offcanvas. Kami masih memiliki beberapa pekerjaan yang harus dilakukan di sini untuk melakukannya dengan benar tanpa menambahkan terlalu banyak overhead, tetapi gagasan memiliki pembungkus offcanvas untuk menempatkan konten bernilai bilah sisi — navigasi, keranjang belanja, dll — sangat besar. Secara pribadi, saya tahu kita ketinggalan zaman dalam hal ini, tetapi tetap saja itu harus luar biasa.
- Kami sedang mengevaluasi sejumlah perubahan lain pada basis kode kami, termasuk sistem modul Sass, peningkatan penggunaan properti kustom CSS, penyematan SVG dalam HTML kami, bukan CSS kami, dan banyak lagi.
Masih banyak yang akan datang, termasuk lebih banyak peningkatan dokumentasi, perbaikan bug, dan perubahan kualitas hidup. Pastikan untuk meninjau masalah terbuka dan PR kami untuk melihat di mana Anda dapat membantu dengan memberikan umpan balik, menguji PR komunitas, atau membagikan ide Anda.
Memulai
Buka https://v5.getbootstrap.com untuk menjelajahi rilis baru. Kami juga telah memublikasikan pembaruan ini sebagai pra-rilis ke npm, jadi jika Anda merasa berani atau ingin tahu tentang apa yang baru, Anda dapat menarik yang terbaru dengan cara itu.
npm i bootstrap@next
Apa berikutnya
Kami masih memiliki lebih banyak pekerjaan yang harus dilakukan di v5, termasuk beberapa perubahan penting, tetapi kami sangat senang dengan rilis ini. Biarkan umpan balik merobek dan kami akan melakukan yang terbaik untuk mengikuti Anda semua. Tujuan kami adalah mengirimkan alfa lain dalam waktu 3-4 minggu, dan kemungkinan beberapa lagi setelah itu. Kami juga akan mengirimkan rilis v4.5.1 untuk memperbaiki beberapa regresi dan terus menjembatani kesenjangan antara v4 dan v5.
Selain itu, perhatikan lebih banyak pembaruan untuk proyek Ikon Bootstrap, proyek RFS kami (sekarang diaktifkan secara default di v5), dan proyek pemula npm.
Dukung tim
Kunjungi halaman Kolektif Terbuka kami atau profil GitHub anggota tim kami untuk membantu mendukung pengelola yang berkontribusi pada Bootstrap.
<3,
@mdo & team





Tulis Tanggapan